| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 게임기
- 왕좌의게임
- Chess-TD
- 영어독해
- Mobile Legends
- Imba Auto Chess
- Python
- 임바 오토체스
- 게임
- 체스-TD
- 독해연습
- java program
- 가볼만한곳
- oracle
- OGGMA
- 이솝우화
- 여행
- 골든게이트
- 관광
- MLBB
- 영어유머
- english study
- 롤
- 영어공부
- 영어 유머
- 모바일레전드
- 오라클
- 오큘러스
- 심플한 게임
- English Joke
- Today
- Total
Almost-Native
티스토리(Tistory) 블로그 스킨 변경 주의사항 (1,2,3단형, 반응형) 본문
티스토리(Tistory) 블로그 스킨 변경 주의사항 (1,2,3단형, 반응형)
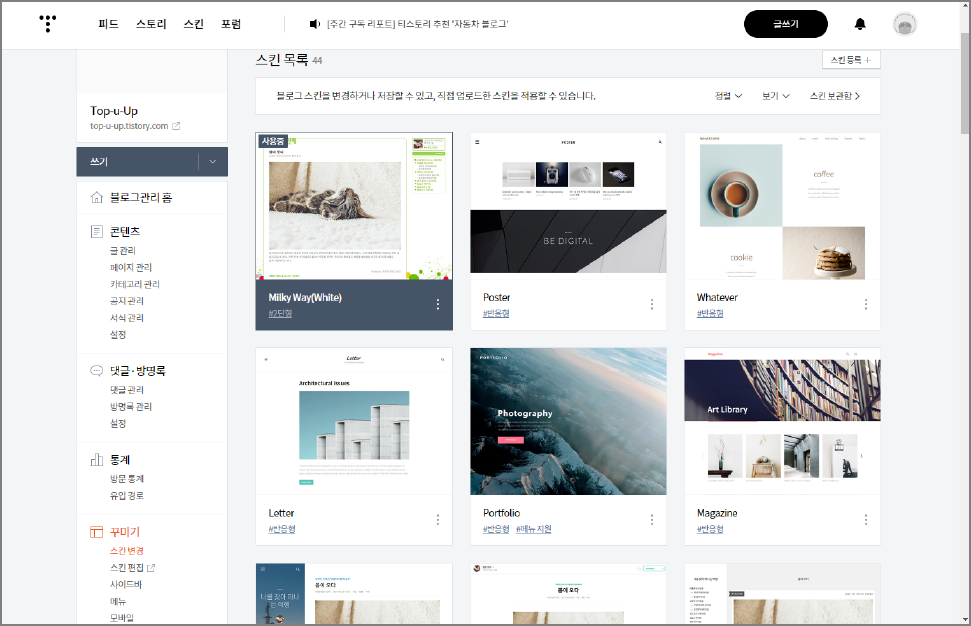
2019. 7. 19. 09:55티스토리 블로그 관리 페이지에서 [꾸미기] - [스킨변경] 메뉴로 들어가면 쉽게 자신의 블로그 스킨을 변경할 수 있습니다. 블로그 스킨은 윈도우즈에서 테마(Theme)와 비슷합니다.
윈도우즈에서 테마를 바꾸면 아이콘 모양, 글자모양, 탐색기 모양, 마우스커서 모양 등등이 선택한 테마주제에 맞추어 일괄로 싹 바뀌죠~ 블로그 스킨도 마찬가지입니다.
블로그 스킨을 바꾸면 여러가지가 바뀝니다.
- 블로그에서 메인메뉴의 위치
- 메뉴와 메인페이지의 배치 (1,2,3단형, 반응형)
- 페이지에서 글자 폰트, 색상
- 태그, 최근포스트, 검색 등의 기능 표시유무 및 위치
블로그 스킨을 변경하는 것은 매우 쉽지만, 변경시 조심할 부분이 있습니다.
블로그 스킨을 변경하면, 자신이 이전에 수정한 거의 모든 html 문장이 모두 날라갑니다.
네이버 로봇관련 세팅, 구글애널리틱스 관련 세팅, 구글 애드센스 광고 등등 스킨편집 메뉴에서 열심히 만들어둔 코딩이 모두 사라집니다.(초기화됩니다)
하지만, 글은 사라지지 않습니다.
스킨편집 메뉴에서 특별히 수정한게 없다면 염려하지 않고, 아무때나 스킨을 변경해도 됩니다.

블로그 초기에 이걸 몰라서, 스킨 변경후 모두 초기화되는 바람에 많이 당황했었습니다.
그래서 지금은 이쪽 메뉴는 거의 건드리지 않습니다.
내가 어디어디를 수정했는지 다 기억할 수가 없거든요. ㅎㅎ
따라서 되도록 스킨은 블로그 만들고 초기에 변경하고, 이후로는 건들지 않는게 좋습니다.
스킨변경시 미리보기 기능이 지원되기 때문에 내 블로그가 어떻게 변화되는지 체크하고 변경을 적용하면 되겠습니다.
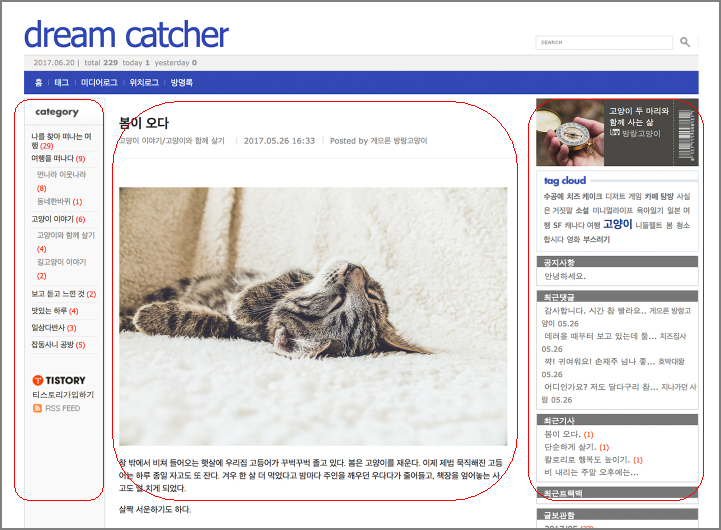
1단형, 2단형, 3단형의 의미는 전체페이지를 어떻게 세로로 나눌지를 결정하는 것입니다.

즉 3단형은 왼쪽메뉴, 가운데 메인페이지, 오른쪽메뉴 형태로 구성되고,
2단형은 왼쪽이나 오른쪽 한곳에만 메뉴가 달려있는 형태이고,
1단형은 왼쪽, 오른쪽에 메뉴가 없습니다. 메뉴는 상단이나 하단에 달려있고, 가운데 메인페이지만 존재하는 형태입니다.
반응형은 PC에서 볼 때와 스마트폰에서 볼 때 모양이 달라지는 것을 말합니다.
구글 애드센스 광고를 많이 넣는 블로거들은 2단형 또는 3단형을 선호하는 편입니다.
그래야 왼쪽이나 오른쪽 페이지에 배너형태의 광고를 넣기가 수월합니다.
'이것저것 잡동사니 > 블로그, 웹호스팅' 카테고리의 다른 글
| 티스토리 블로그 애드센스 승인, 광고수익, 광고게재 제한, 주의사항 등 FAQ (1) | 2021.02.26 |
|---|---|
| 티스토리에 유니티 WebGL, HTML5 기반의 게임, 프로그램 업로드 가능? (0) | 2021.01.04 |
| XE 게시판 SKETCHBOOK5 스킨 목록 유형 - 목록형, 웹진형, 갤러리형, 클라우드 갤러리, 방명록형, 블로그형, FAQ형 (0) | 2020.07.11 |
| 티스토리 블로그 글쓰기창(Editor, 에디터) 바꾸기 및 장단점 (0) | 2019.07.18 |


